学習の必要な準備や基本的なツールの使い方、基礎文法などを説明します。
プログラミング世界の基本
何かしらのプログラミング言語を学んだ人は知っているでしょうが、知らない人のために基本的な説明をしておきます。
うまくいかなくても自分の責任だと思わなくていい
自分の能力不足だと思うとモチベーションが下がり、うまくいくまでストレスがたまります。当然、やめたくなるので、自分のせいだとは考えないほうがいいです。
そんなときは「何か気付いていないか、単に知らないことがあるだけだ」と思って、保留しておけばいいです。
経験を積んでいけばいろいろな解決策が思いつくようになりますが、初心者が思いつけないのは仕方のないことです。
解決策は次の項目で説明するので、うまくいかないときは何度も読み直して試してください。
自分で解決しようとすることも大切ですが、そのときの自分にできる対処法をすべて試し終わったなら、それ以上取り組んでも解決できる可能性は低いです。
いったん保留しておて、後で冷静に問題を切り分けて解決できればいいと思っておくくらいでちょうどいいです。
取り組む目安は15分です。それ以上は時間の無駄なので他のやるべきことをやりましょう。
仕事の場合は仕方ないので、同僚や先輩、リーダーなどに相談してみましょう。まれにできないことを要求されていることもあります。相談や確認は大切です。
仕事では何時間も悩んで作業が止まってしまうことのほうが大きな問題なので、うまくいかないときは早めに相談することが大切です。

リーダーとかに「3時間調べてますが、まだできません」とか素直に言うと残念な感じになる。
「よく覚えてませんが、時間はそれほどかけていません」などと言っておいたほうがいいだろう。
お互いのためにね。
うまくいかないときの解決策
上から優先順で上げているので上から試してみてください。ポイントはChatGPTやPerplexityなどのチャットAIの活用にあります。
現状確認、AI対策案の提示、対策の正しさの確認、代案の提示などにAIが使えます。うまく使えば関数やクラスなどを作らせることもできます。
最初は自分が思った通りのことをAIに質問するので問題ありません。
「この言語で次のコードを実行したらこのエラーメッセージが出たがどうしたらいいか?」くらいの質問でも答えてくれるので何でも聞いてみましょう。
AIの回答で分からない言葉が出てきたら、自己学習のチャンスです。それをまたAIに質問したり、説明記事を読んで理解しスキルアップしていきましょう。
AIの落とし穴は、ハルシネーションといって間違った回答をすることがあることです。AI自体を疑う目を持つことが大切です。



AIは要件を満たした完全な関数を作ってくれたりもするけど、間違うときは全然違う嘘を言うから、信じすぎてはいけない、と経験者は語る……
AIの信頼性が高まるにつれて疑う必要がなくなっていくから、これはけっこう難しい問題かもね。
対策するには複数のAIを使って多数決を取るなんてのもいいね。
- 現状や原因を正しく分析
AIも活用してエラーメッセージの意味やエラーになる仕組みなどを理解
- エラー前の変数の内容などを確認
原因分析が本当に正しいか確認
- 記述ミスを疑う
名前や文法にミスはないか?
- 適切な対策の検討
AIや自分の対策案が正しいかAIで確認してから対処
(公式ドキュメントや本、業務なら他の人の書いたコードなども参考に)
- 設定や準備を疑う
必要な設定や初期化などがすべて行われているか?
- AIの代案を検討
別の実装方法も確認、AIが正しいか他のAIでも確認
- そもそもその方法で実現可能か疑う
実現不可なら別の方法を検討
- 使用ライブラリや言語などのバージョンを確認
- 使用ライブラリや言語の仕様や禁止事項を確認
- 使用ライブラリや言語のバグを疑う
- VSCodeやプラグインなどの開発環境を疑う
そもそもその構成で実現可能か?
- 実装不能と判断
仕様や環境が原因なら実装できないので実装しなくてよい(自分のスキルのせいではない)
環境構築は経験者でもつまずくと時間がかかる
公式サイトの説明を見ながらやってもうまくいかないこともあるでしょう。他の説明記事を見てやってもバージョンが違うなどの理由でうまくいかないことがあります。
初心者がうまくいかなくなったときは、アンインストールして全部最初からやり直すのがおすすめです。
実は経験者でも最初からやり直すことはそれなりにあります。インストールすると元の環境を上書きしてしまうので、他に元に戻す方法がなくなることがあるからです。
経験者なら原因を特定できるでしょうが、特定できなくても怪しいときは最初から全部やり直したほうが早いこともあります。
環境構築がうまくいかず、エラーになったり、正常に動作しないときは、最悪、最初からやり直せばいいと覚えておいてください。



ライブラリの相性が悪いとか、新バージョンには未対応とかの問題は仕方ないことだから、自分でさけるしかないね。
開発環境はOSとかと違って、下手にアップデートしないほうがいいんだ。
自動アップデート機能も停止しておいたほうがいいよ。
エンジニアの世界では開発環境ごと仮想化してコンテナで保存するから、たまにしか環境構築しなかったりするんだけど、初心者は先に学ぶべきことがあるから後回しでいいかな。
知識の獲得やスキルアップは喜び
学習は、知的好奇心や小さな達成感を満たし、学習者に喜びや知的快感を与えるものだと考えると良いです。
学習ではよく分からずつまずくことが多くなるでしょう。それでも、学習自体が喜びだと考えられるようになれば、学習効率が上がり、続けやすくなります。



プログラミング学習は学校のほとんど役に立たない勉強とは違う。
いつか開発の役に立つ可能性のあるスキルのひとつだから、価値があるものなんだ。
学ぶこと自体を楽しめるようになればエンジニアの仲間入りだよ。
初心者は入門書レベルで十分
初心者から新人エンジニアレベルでは、知識の量よりも、解決速度が速いことのほうが重要です。そのほうが人材としての評価も高くなります。
言語を完全にマスターしようとすると膨大な時間がかかるうえに、すべての技術をまんべんなく使う機会はまずありません。
また案件の要件や言語の流行りすたりがあるので、同じ言語を使い続けられるとも限りません。
初心者なら入門書レベルを理解したらあとは必要に応じて調べたり学習したりすれば十分です。



中級レベルの本を読んだけど、仕事で使ったのは5ページ分くらいだったなんてこともあったな。
どこまで学ぶべきかっていう判断はけっこう難しいんだ。
もちろん深い知識が必要な場合は公式ドキュメントや中上級レベルの書籍などを調べたり学ぶ必要があります。
そのときは目的が達成できるまでしっかり学んでください。
標準的なルール
- 加減乗除はそれぞれ +, -, *, / で表す
- べき乗は[数値**数値]で表す、例:2**3は2の3乗
- %は剰余算の意味で A%B なら A を B で割った余りを返す
- i=i+1 を i+=1 と書いても同じ処理になる(-,*./,%などでもほぼ使える)
- ゼロオリジン:データの開始はゼロになるルール、配列ゼロ番目が常識的な1番目になる(例:文字列を入れた変数strならstr[0]が最初の1番目のデータを表す)
- bool型(ブーリアン):true(1,真) or false(0,偽) の真偽値を表す変数の型
- 変数名+[数字]でデータのまとまった配列(アレイ,リスト)データを表す
- カレントディレトリにファイルを置けばパスを通さなくても認識される
標準的な略語や英名
- array:配列、リスト
- def[define]:定義
- idx[index]:インデックス
- list:リスト、配列
- str[strings]:文字列
- num[number]:数値
- var[variable]:変数
エスケープシーケンス
改行やタブなどを文字列で扱うときに使う制御コードのことです。Windowsでは「\」、Macやリナックスではバックスラッシュとアルファベットや数字を合わせて表現します。
エスケープ文字とも呼びます。
- \n 改行
- \t タブ
- \\ バックスラッシュ
- \’ シングルクォーテーション
- \” ダブルクォーテーション
- \b バックスペース
- 文字コード \x1234
自然発生的なルール
プログラミングの世界には、守らなくてもエラーにはならないが、よく使われる習慣的なルールがあります。
・最初の出力テストは「Hello World」という文字列を使う
B言語の説明で使われ、その後、書籍『C言語プログラミング』でも使われ定着したと言われる定番ルール。もちろん他の文字列でも問題はない。
・FizzBussという文字列
海外でダミー文字列としてよく使われる。日本では hogehoge に当たる(と思う)。
コーディング/開発の基本
基礎知識を学んで、あるいは学びつつ動作するプログラムを作るときは、最低限の動作確認ができる小さな処理から作ると作りやすいです。
いろいろな処理をたくさん作った後に、一気につなげて完成させるのではなく、動作確認できる最小機能を作り、そこに処理を追加していったほうが、安全確実なプロダクト開発ができます。
何かの機能を持つプログラムを作成することは、プログラミング学習で大事な第2ステップですので、基礎を学習した後は、ぜひ取り組んでください。
文字や画面が見にくい場合
フォントサイズを変更したり、エディター画面を分割するなど、見やすくする方法があるので探してください。
タッチタイピング/ブラインドタッチ
キーボードを見ないで入力できるデスクワークの必須スキルです。
キー入力での首や手が疲れにくくなるので早めにできるようにしておいたほうがいいです。
左右の人差し指をF/Jキーに置くホームポジションを起点に指とキーの位置関係からキーの位置を覚えます。
タイピングソフトで毎日練習すれば2~3週間で身に着くでしょう。ポイントは打ち間違えてもキーを見ないで入力を続けることです。
見ないで打っていれば、タイピングソフトで練習しなくても自然に身に着くでしょう。
オブジェクト指向でプログラミングすべきか
オブジェクト指向の言語ならそうしたほうが、VSCode などの開発ツールでアウトラインが見やすくなるなどのメリットがあります。
オブジェクト指向プログラミングのメリットは再利用性や保守性が上がることです。
同じ処理を何度も使ったり、オブジェクト内のスコープで安全に変数にアクセスできたりします。
初めから意識する必要はあませんが、基礎が学べたら自分の目的に合わせて挑戦していってください。
仕事でオブジェクト指向の言語を使う場合は、プロダクトがオブジェクト指向で実装されているはずです。
処理や変数の大部分をオブジェクトに実装するオブジェクト指向の開発手法も使いこなしていきましょう。
Python
プログラミング入門や環境構築法を次の記事にまとめてあります。


HTML/CSS/JavaScript
プログラミング入門としては、Webページがhtmlで書かれた言語であり、CCSがhtmlのデザインを装飾する言語くらいまで理解しておけばいいでしょう。
JavaScriptの理解はWebフロントエンジニアを目指すなら必須になりますが、それ以外の人は必要に応じて調べて理解していくくらいでいいでしょう。
エンジニアの技術は大量かつ多岐に渡るので全部理解するのは無理です。必要な技術を最低限の理解で進めていくショートカット思考が大切です。
言語やフレームワークの変化は早く、細かい技術知識はすぐに使えなくなる恐れがあるので、本質的な技術概念を理解しておけば十分です。
JavaScriptでは、古い歴史を持つJQueryやReact、Vue.js、Angularなどのフレームワークが人気です。
基礎学習には無料でコードの動作確認ができる次のサイトが便利です。
参考:CodePen – Online Code Editor and Front End Web Developer Community
URL:https://codepen.io/
JavaScript
JavaScriptはプログラミング言語の仕様や、これを元に実装されたJavaScriptエンジンのことを指します。
そのエンジン上で動作するのが、Node.jsなどのJavaScriptの仕様を満たした実行環境(ランタイム)です。
簡単な実行確認には code pen を使うと楽ですが、エンジニアとして開発を続けていくならVSCodeなどのツールから実行しておいたほうが便利でしょう。
文法や構文はこちらで説明しています。


Node.jsのインストール
・本体のダウンロード⇒公式インストーラー
LTS(安定板)推奨
node -v でバージョンが表示されればインストール成功
・バージョン管理ツールのダウンロード⇒nvm-windows
他のツールもあるが2024年現在ではnvm推奨
nvm version でバージョンが表示されればインストール成功
Node.jsはChromeやFirefoxなどのブラウザやサーバーサイドで動作するメジャーな実行環境なので、JavaScriptの入門にはうってつけです。
環境構築はOSにNode.jsをインストールして、VSCodeから実行できるようにすればいいでしょう。
VSCode(Visual Studio Code)
主要プログラミング言語に対応したコード編集と処理実行ができる統合開発ツールです。目的(プロジェクト)ごとにワークスペースを作って開発します。VSCやVSCode(ブイエスコード)と略します。
- インストール(初回のみ)
- 使う言語などの環境構築
- 目的別のワークスペースを作成
- 開発継続中:同じワークスペースで開発
- 開発終了:ワークスペースを閉じて作業終了
- 必要に応じて新しいワークスペースを作って開発



ワークスペースと言うと、全体の作業環境みたいなイメージを持つ人がいるけど、何かを開発するたびに新しく作るのがワークスペースだ。
Eclipse とか Visual Studio とかのプロジェクトに当たるのが VSCode のワークスペースだね。
VSCode の場合は、プロジェクトのワークスペース的な意味になってる。
ワークスペースの作り方
以下は、ファイルメニューからの操作方法です。
- ワークスペース用フォルダ選択とワークスペース作成開始⇒「フォルダーを開く」
- ワークスペースファイルの保存⇒「名前を付けてワークスペースを保存」
- 作業開始:ソースコードなどのファイルを作って作業
- 作業終了⇒「ワークスペースを閉じる」
- ワークスペースでの作業再開⇒「ファイルでワークスペースを開く」
メインの作業場所となるワークスペースはファイルメニューから直接作ることができません。
まず、ファイルメニューから「フォルダーを開く」を選択し、フォルダーを選んだ後に、ファイルメニューから「名前を付けてワークスペースを保存」を選ぶと作成されたものが保存されます。
作業再開は「ファイルでワークスペースを開く」から code-workspace ファイルを開きます。



閉じるのはメニューに「ワークスペースを閉じる」があるんだから、作るときも「ワークスペースを作る」っていう項目を作って、選択後にフォルダーを選ぶ仕様にすればいいのにね。
ファイルを開くときも日本語なら「ワークスペースファイルを開く」だよね。
VSCode もマイクロソフト内で会議をして仕様を決めてるはずだから、多分、親切な作りになってるはずなんけど、外人の作るインターフェイスの発想はよくわからないね。
英語を直訳したら「こんなんなりました」的な感じかもしれない。ひとまず翻訳されてるだけでもありがたいと思っておこう。
ちなみに後からメニュー名を変えると、また混乱するから変えなくていいです。
ブラウザ版 Visual Studio Code
Web上で使えるバージョンが公開されています。試してみたいときやPCにインストールしたくないときには使ってみてください。
PCへの負荷が軽いはずなので、PCが処理過剰(リソース不足)で遅くなっているときにもいいかもしれません。
参考:ブラウザ版 Visual Studio Code
URL:https://vscode.dev/
便利な拡張機能
VSCodeは言語や開発に必要な拡張機能をインストールして使うのが基本です。
日本語化:Japanese Language Pack
初心者はとりあえず入れておきましょう。意識高い系の人なら英語のままにして、英語に慣れておくという手もあります。
拡張機能をインストールしても日本語化されないときはコマンドパレットから[display]と入力し、設定をリセットすれば日本語化されます。
アイコンのデザイン変更:vscode-icons
ファイルアイコンなどを見やすいデザインに変えてくれます。
スペルチェッカー:Code Spell Checker
スペルミスを視覚的に知らせてくれます。他の保管機能でもエラーなどを警告してくれるので邪魔になってきたら無効化してもいいです。
行末のスペースチェッカー:Trailing Spaces
行末にスペースがあることを知らせてくれます。言語によっては動作がおかしくなる恐れがあるので入れておいてもいいです。
HTMLタグの補完:Aute Rename
タグを書くと同時に閉じタグを保管してくれます。HTMLを編集する機会が多いWebエンジニアやデザイナーにおすすめ。
HTMLの表示確認:Live Server
編集中のHTMLをブラウザで表示するリンクが表示され、ブラウザを更新しなくても編集内容を反映してくれます。
拡張機能の注意
インストール後にVSCodeを再起動しないと動作しないものも多いです。動作していないようなら再起動しましょう。
これはアンインストール後も同じなので、動作がおかしいときは再起動しましょう。日本語化したのに英語表示に戻ったりすることがあります。
拡張機能の中には他の拡張機能と相性の悪いものや、不具合が出るものがあります。
インストールしてVSCodeの動作がおかしくなったときは、次に説明するキャッシュのクリアを試し、うまくいかないならアンインストールも考えてみてください。
VSCodeは無料ツールですし、拡張機能が誰でも作れる分、動作に不安定なところがあります。
VSCodeがおかしいときはキャッシュをクリア
VSCodeの起動が遅いときや、表示や動作がおかしいときはキャッシュをクリアすると解決することがあります。
拡張機能が正しく動かないときに試してみてください。
キャッシュファイルをすべて削除します。VSCode 再起動すればクリアされた状態で使えます。
OSによってキャッシュのパスが違うので注意してください。
[Win] C:\Users{username}\AppData\Roaming\Code\Cache
[Mac] ~/Library/Application Support/Code/Cache
[Linux] ~/.config/Code/Cache
VSCodeの設定
いろいろあるので必要に応じて調べてみてください。
私が使っているバージョン1.83でのおすすめ設定は次です。この他はデフォルトにしています。
- 自動保存:OFF(Files:Aute Save)
- 行の折り返し:ON(Editor:Word Wrap)
- フォント:Firge
自動保存はコード実行とタイミングがかぶったりすると邪魔なのでOFにします。
行の折り返しは、使っているモニターの大きさにもよりますが、ウィンドウを分割したときに行末が隠れてしまうので入れておくと便利です。
Pythonなどのインデントに厳しい言語ならOFFのほうがやりやすいかもしれません。
フォントは全角半角の表示サイズが決まっている固定フォントで人気のRictyにしています。コードの長さでも数が見分けられるコーディングの定番です。
便利なショートカットキー
初心者はVSCに慣れたころに、またこれらのショートカットキーを確認すれば便利なことが分かるはずです。
基本的なコピペなどは他のアプリと同じで、Shiftで逆になるものがあることも同じです。
WindowsのCtrl/Altキーで表記しているので、MacではComand(⌘)/Option(⌥)キーと読み替えてください。
また、こちらもVSCバージョン1.83の仕様です。
- Ctrl+/(スラッシュキー):コメントアウト
- Ctrl+V,P,X:未選択時に行をコピー/ペースト/カット
- Ctrl+↑,↓:カーソルを移動せずに画面スクロール(マウスホイールと同じ動作)
- Ctrl+←,→:スペース区切りでカーソル移動
- Ctrl+1,2,3…:分割したウィンドウへの移動
- Ctrl+Alt+↑,↓:複数行の範囲選択(Escで選択解除)
- Alt+↑,↓:選択行データ(複数行含む)の移動(入れ替え)
- Alt+Shift+↑,↓:カーソル行を次行にコピー&ペースト
- Ctrl+Enter:次行に改行を追加(カーソルの位置は無関係、+Shiftで前行へ)
- Alt+←,→:過去の作業個所への移動(Winのみ、正確ではない)
便利な編集機能
検索と置換
単語などを選択してCtrl+Fで検索タブ開くことで、そこから検索と置換が行えます。
検索ウィンドウの「Aa」は大文字小文字の区別、「ab」は完全一致が部分一致か選ぶ選択肢になっています。一番右の「.*」は正規表現を使うかどうか選ぶ設定です。正規表現を理解していない人はさしあたり使わなくても問題ありません。
「? of 数字」はファイル内全体でのヒット数です。
置換はタブの左側の「>」記号押下で可能になり、「AB」はアルファベットで置換したときに大文字小文字を合わせる設定です。
その右にある「Replace」が選択部分のみ、さらに右の「Replace All」がファイル内全体の全置換をする設定です。
置換文字列を空にすれば、検索単語を削除することもできます。
マルチカーソル
Ctrl+Alt+↑↓で複数行にカーソルをセットすることができ、入力や削除などを複数行に対して同時に行えます。
複数行のインデント増減
複数行を選択しTabを押すと複数行へのタブの追加、Shift+Tabでタブの削除ができます。
VSCodeのカスタマイズ
小さいモニターではエディターの表示領域が狭く不便です。そこでコードの右に表示されるミニマップを非表示にすると表示が増えて使いやすくなります。
他にも非表示にしたり、エディターの表示範囲を広くする方法はあるので気になる人は探してみてください。
ミニマップを消す
エディターの右側に表示されているのがミニマップです。コードの外観が表示されるので、スライダーで移動するときには便利そうです。
ですが、別に表示されなくても問題ないですし、エディターを分割したときに画面が狭くなるので邪魔なことが多いでしょう。
次の手順で非表示にできます。
設定 ⇒ editor.minimap.enabledで検索 ⇒ チェックを外す
Git/GitHub
このツールは初心者がプログラミングを学ぶだけなら、使わなくても大丈夫です。
使うべきケースは、長期的にソースコードを管理したり、会社の業務効率化用のプログラムを管理するなどの場合です。
職業エンジニアを目指す人や、プログラミング副業にはほぼ必須になります。
言語を理解して自分でテストプロダクトを作成するくらいのタイミングで、実際に使って使いかたを学んでおいたほうがいいです。
GitHubは業界標準のソースコード(プログラミングを書いたファイル)などをバージョン管理(世代管理)できるWebサービスです。
リポジトリというWeb上のデータスペース(データ置き場)にデータのバックアップを置いたり、他の人とファイル共有することができます。
バージョン管理は過去の状態を保存しておき、元に戻したり、差分を確認するための機能です。
Git自体は、ローカルPCにGitをインストールして、Web上のGitHubのリポジトリと連携して使います。
Web上に正式なデータやバックアップを置いて、開発はローカルPCで行うという開発スタイルになります。
操作は基本的にコンソール(プロンプト/シェル)から行いますが、VSCode からも主な操作を行うことができます。
VSCodeからGitHubを使う
VSCode(VSC) にはGitHubと連携できる拡張機能があり、VSCode からGitHubへアクセスしファイルのアップロードなどを実行することができます。
細かい操作は行えませんが、主な操作はおおむね行うことができます。
VSCodeで使うための環境構築
手順
- VSCode インストール
- Gitインストール(Windowsの場合):Gitはアプリ、GitHubはWebサービスと別物なので注意
- GitHubアカウント作成:作成無料、要メールアドレス
- GitHubリポジトリ作成:作業場所の作成
- VSCode に連携プラグインのインストール
- VSCode からGitHubへアクセスする設定を行う
これら1~4までは説明記事があるので検索し、最新の内容をチェックするのがおすすめです。
参考:Gitのインストール方法(Windows版) #Git – Qiita
URL:https://qiita.com/T-H9703EnAc/items/4fbe6593d42f9a844b1c
初回は「git config」コマンドでユーザーIDとメールアドレスを登録したり、sshキーを作ったりする必要があるので、お忘れなく。
これでネット経由でリモートリポジトリとローカルPC間のデータやり取りができるようになります。
注意
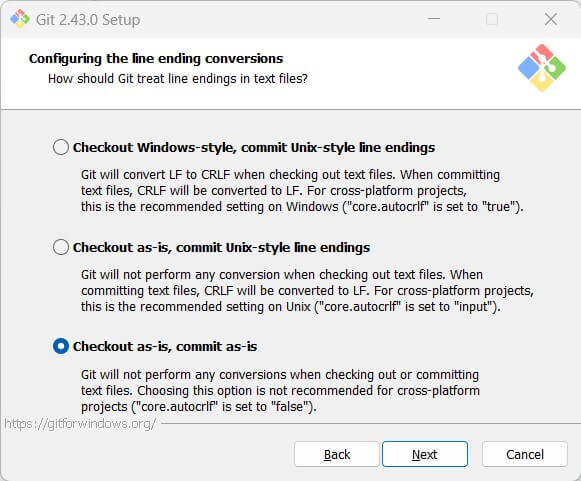
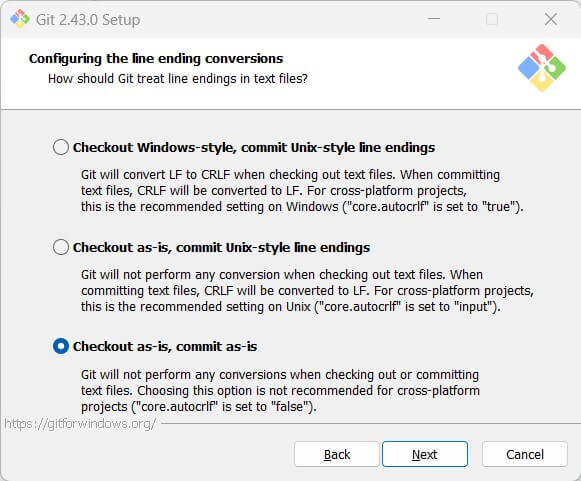
Gitインストーラーは多くはデフォルト設定で問題ありません。ですが、変えてもいいところを説明しておきます。


これはチェックアウト/コミット時に改行を自動変換するかどうかという設定です。
自動変換すると意図しない動作をする恐れがあります。一番下の「Checkout as-is, commit as-is(変換しない)」を設定しておいたほうが無難です。


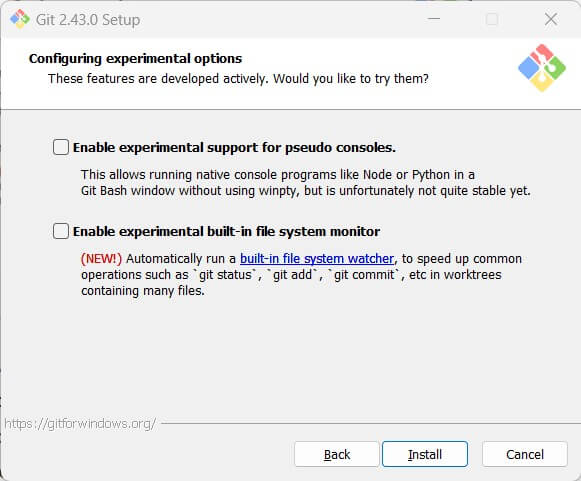
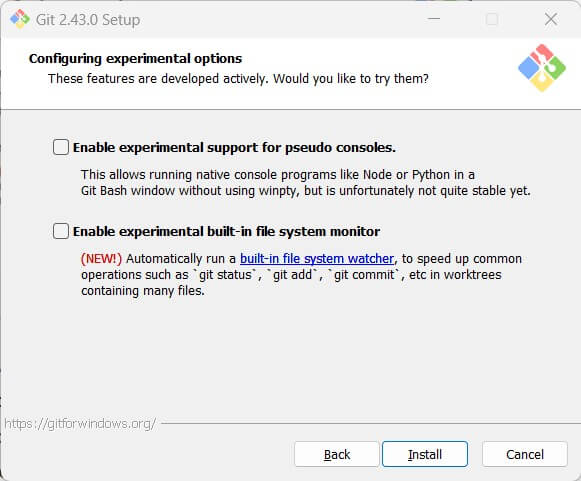
これはまだテストが不十分な状態にある機能(Configuring experimental options)の選択肢です。
便利そうですが、不具合があったときに、初心者では対応が難しいので、デフォルトのままどちらもチェックしないでおくのがおすすめです。
「Install」ボタンを押すとインストールが開始します。


終了したら、PowerShellやBashなどのコンソールで「git –version」を実行し、バージョンが表示されればインストール成功です。
基本説明
簡単に説明しておくと、GitHubはリポジトリというデータの本体をWeb上において、それをローカルPCにコピーしてコード編集などの作業を行う仕組みになっています。
コーディングのきりのいいところで、Web上のリポジトリにアップロードして保存していく流れになります。
アップロードしたときのコードが保存され、その状態を復元したり、比較したりできます。
個人開発で使うと、ただのバックアップツールのようですが、GitHubが真価を発揮するのはチーム開発や他人とソースコードの共有などにあります。
VSCodeとGitHubの連携方法
- GitHub上にリモートリポジトリ作成
- VSCodeに拡張機能を追加
- VSCodeからGitHubへログイン
- VSCode上でリポジトリをクローン(ローカルフォルダにコピー)
- コーディングでファイルを変更
- VSCodeのソース管理からステージングしてコミット
1のVSCodeの拡張機能は、次のものを入れておけばいいでしょう。
- GitHub Pull Requests and Issues
プルリクエストのレビューと管理、イシューの作成と管理、認証と接続、設定のカスタマイズなどに使う
- GitLens — Supercharge Git in VS Code
Gitの様々な機能を拡張するツール - Git Graph
リポジトリのGitグラフ表示などの視覚化やGitアクションの実行ができる
3のGitHubへのログインは、VSCode の左サイドバーのアカウントアイコンからGitHubへのサインインを選んで行います。
クリックするとブラウザでGitHubの確認ページが表示されるので操作して VSCode を開きます。
設定などで同期が必要なときにはアイコンの上に数字で通知されるので、クリックしてサインインします。
6のステージングはVSCodeの左メニューアイコンにある「ソース管理」でタブを切り替え、変更したファイルを右クリックし「変更をステージ」を選択します。
この「変更をステージ」とは変更されたファイルすべてをひとつのセットにして一度に同期する仕組みです。これをステージングといいます。
(ステージングをしなくてもコミットできるので必須ではありません。)
そうするとコミット対象にリストアップされるので、変更内容を上のメッセージボックスに記入します。そして、その下の「コミット」ボタンを押すとローカルのGitでの変更が完了します。
その後、「変更の同期」を押すと変更内容がリモートリポジトリに反映されます。最初は念のためGitHubサイトでも変更されているか確認しておきましょう。
ファイルの追加と削除
GitHubサイト、VSCode、コンソールからできます。追加も削除もローカルのリポジトリをGitからGitHubへCommitしてからPushするのが基本です。
どこからやっても結果は同じですが、ファイルの削除はGitHubサイトから行った方が分かりやすいでしょう。
GitHubサイトから削除する方法は、リポジトリのCodeタブからファイルを選択し、「…」アイコンから「Delete File」を選択します。
リポジトリで管理する必要はなくても、開発に必要になるファイルやフォルダも出てくることがあります。
そんなときは後述の「GitHubで管理しないファイルの指定」の項目で説明している「.gitignore」ファイルに指定することで、変更を管理しないことをGitHub系拡張機能に認識させておきましょう。
- 1ディレクトリ1000ファイルまでしかPushできない
- 1ファイルのサイズは50MB以下が推奨、最大100MBまでPush可能
※これは今のPushの仕様です。以前は制限が緩かったので、このルールに反してファイルがPushされたリポジトリもあります。(2024.08.30現在)
別のアカウントに変える方法
VSCodeでGitHubアカウントを切り替える方法を説明します。
- GitHubアカウントを用意(なければ作る)
- GitHubリポジトリを用意(なければ作る)
- Windows資格情報からGitHub情報を削除:VSCodeのターミナルから「cmdkey /delete:git:https://github.com」を実行(※やらなくてもいい可能性あり)
- VSCodeの左メニュー「アカウント」からサインアウト
- 同じく「アカウント」からサインイン
- GitHubサイトで「Authorize Visual-Studio-Code」を選択
- VSCodeでポップアップされるウィンドウから「設定の同期をオンにする」を選択
- 「設定の同期」ウィンドウから「サインイン」を選択:サインインするアカウントを選択
- 左メニュー「アカウント」からGitHub プルリクエスト問題を選択し上記と同じく同期を選択
- GitHubサイトでパスワードを入力し同期完了
3の資格情報の削除は、今はやらなくてもよくなっているかもしれません。
左メニュー「アカウント」で「UserName(GitHub)」が変わっていれば変更完了です。
別アカウントに変えても元のアカウントでコミットされる場合
アカウント認証関連のキャッシュが残っているとアカウントを切り替えても元のアカウントでコミットされることがあります。
これは次で説明しているキャッシュのクリアで解決できます。
GitHubで管理しないファイルの指定
「.gitignore」というファイルにファイルやフォルダのパスを指定することで、管理しないファイルを指定できます。
リポジトリに「.gitignore」がないときは新しいファイルを作成し「.gitignore」と名付ければ使えるようになります。
書き方は1行ずつ相対パスで記述し、フォルダは「/」で囲みます。また正規表現の「*」を使えばフォルダ配下のファイルすべてを1行で指定することができます。
sample.txt
test_image.jpg
/profile/
/log_file/*
Git の GUI ツール
GUIのウィンドウからマウスで操作ができるので、エンジニア以外のデザイナーなど使にも使いやすいのが、GUIツールです。
- Sourcetree
- GitHub Desktop
- GitKraken
SourcetreeとGitHub Desktopが特に人気ですが、使いやすさに大差はないという意見が多いようです。
どちらも使えますが、オフィシャルなのでGitHub Desktopのほうがやや安心感があります。
使うための手順は次の通りです。
Git/GitHubアカウント作成/インストール/リポジトリ作成などがすでに済んでいるなら、改めて行う必要はありません。
ツールGUI本体のダウンロードから始めてください。
- Git本体のダウンロードとインストール
- Gitアカウント/メール登録、SSH鍵の生成/設定(※なければ)
- GitHubアカウント/リポジトリ作成(※なければ)
- 各GUIツール本体のダウンロードとインストール
- GUIツールからリポジトリに接続して操作
GitHub Desktop
公式には日本語非対応でした。
個人で改造して日本語化する方法を公開している人がいましたが、アップデートで整合性がとれなくなる可能性もあるので英語のまま使うことをおすすめします。
Git GUI
私も使ってみましたが、Sourcetreeのほうが使いやすいかもしれません。
ファイルの全選択ができずに不便でした。
「なんだこれは?」と思い、ヘルプをみると、Copyright © 2006-2010 となっていました。
Shawn Pearce氏が作った Git Gui は開発が停止しているかメンテナンスモードに入っているようです。
他のツールを使った方がいいです。
Git GUI の文字化けを直す
Git GUI はデフォルトのエンコーディングが utf-8 ではないのでテキストが文字化けしていることがあります。
エンコーディングは次の Git Bash コマンドで変更すれば直ります。(※例はutf-8の場合)
$ git config --global gui.encoding.utf-8ただし、PCを再起動しないと変わらないので注意してください。



「今どき、PCのコールドブートとか、なんやねんっ!」てなるよね。
初心者向きじゃないじゃん。
XAMPPでWeb開発環境をローカルPCに構築
ローカルPCにWeb開発環境をセットアップするための人気無料パッケージがXAMPPです。
これをインストールすると、サーバー、DB、PHPなどのWeb環境をローカルPC内に構築することができます。
要は自分のPCの中にサーバー環境を作るイメージです。
別の選択肢となる同カテゴリーの他のツールには、Laragon、Docker Desktop、Local by Flywheel、Vagrantなどがあります。
開発中に毎回サーバーマシンにアクセスせずにすむので開発効率が上がり、サーバーのメンテナンスなどの影響を受けない独立した環境で開発できるメリットがあります。
とはいえ、XAMPP はまとめてインストールするためのツールでしかないので、MySQLを使いたい場合は、別にインストールして設定すれば使えます。
MariaDBではなくMySQLを使いたい場合
MariaDB は MySQL との互換性が高いので、入門用としてはどちらを使ってもあまり問題ありません。
XAMPP コントロールパネルでも MySQL と表示されるので XAMPP 的にも同じ DB として扱われているのでしょう。
XAMPP にパッケージされている DB は MySQL ではなく MariaDB なので MariaDB がインストールされます。
MariaDBのほうが速度が速いぶん、開発用としては優れています。
ビジネス用の開発では小さな違いが大きな問題に発展するおそれがあるので、プロジェクトで使われているものと同じDBを使うべきです。
今のところ高い互換性があるとしても、別々に開発が進んでいるので、いずれ互換性が保たれなくなるかもしれません。
XAMPPのダウンロード
XAMPPにはWin/Mac/Linux用のものがありますが、Mac用にはMANPというパッケージがあります。MANPもWin用のものがあります。
XAMPPのインストール
今回はこの記事執筆当時の最新である バージョン8.2.12 / PHP 8.2.12 をインストールしました。
まず、パッケージ内容と同じプログラムが先にインストールされていると問題が起こるおそれがあるので、調べてからインストールしたほうがいいです。
インストール時の選択肢は言語とパスくらいなので、デフォルト設定でインストールするので問題ないでしょう。
途中に出てくるApacheHTTPサーバーとの通信は許可してください。
私が試したところ、Win11をマルチユーザーで使っているせいか、インストーラーから次の警告がでました。
◆警告ウィンドウの表示
Warning
Important! Because an activated User Account Control (UAC) on your system some functions of XAMPP are possibly restricted.
With UAC please avoid to install XAMPP to C:\Program Files (missing write permisssions).
Or deactivate UAC with msconfig after this setup.◆機械翻訳
警告
重要 システム上でユーザーアカウント制御(UAC)が有効になっているため、XAMPPの一部の機能が制限される可能性があります。XAMPPの一部の機能が制限される可能性があります。
UACが有効な場合、XAMPPをC:∕Program Filesにインストールすることは避けてください。(にXAMPPをインストールしないでください(書き込み権限がありません)。
または、セットアップ後にmsconfigでUACを解除してください。調べたところ、UACを解除するとセキュリティ的に危ないので解除せずに、”C:∕Program Files” 以外の “C:∕xampp”などにインストールすればいいようです。
ユーザー権限の問題なので、管理者権限がなくても起動できるパスにインストールすればよいということのようです。
ワーニングが出るとインストール先が自動で “C:\xampp” になるのでそのままインストールできます。(※別のドライブやフォルダにもインストールできます)
XAMPP 関連の設定
コントロールパネルを管理者権限に変える
コントロールパネルを管理者権限で起動する必要があるので “C:\xampp\xampp-control.exe”のプロパティから互換性タブ の「管理者としてこのプログラムを実行する」にチェックをいれておきます。
ポートの確認
XAMPPのアプリが使うデフォルトポートは次の通りです。
Apache: 80, 443
MariaDB: 3306
FileZilla: 21, 14147
Tomacat: 8080他のアプリが使っていると使えないので、開発環境での使用状況を確認します。
確認バッチファイルがありますが、そのまま実行するとエラーになるので、修正します。
こういう大事そうなファイルを編集するときは元に戻せるようにバックアップをとっておきましょう。とりあえず、コピーしてリネームしておくだけでも大丈夫です。
◆ファイル
\xampp\install\portcheck.php
◆13行目を変更: ereg を preg へ, 第一引数を '/-/' (正規表現のハイフン)へ変更
$port = ereg_replace('-', '', $argv[1]);
↓
$port = preg_replace('/-/', '', $argv[1]);
◆29行目を変更
@fclose($handle);
↓
if ($handle) {
@fclose($handle);
}13行目の ereg_replace は PHP 5.30 で非推奨となる PHP 7.0.0 で削除された関数です。いずれ XAMPP のほうで修正されれば修正は必要なくなります。
修正できたら、コマンドプロンプトから”\xampp\install\portcheck.php”を実行します。
“Checking necessary ports! Please wait …”と表示された後にエラーが出ずに処理が終わればチェック完了です。
同じフォルダに portcheck.ini が作られるので、テキストエディターで開いて、各ポートが FREE となっていればポート番号の変更などは必要ありません。
BLOCKED となっていた場合は、すでにポートが使われているので、使っているアプリを終了するか、XAMPP で使うポート番号を変更してください。
参考 ポート番号が他のアプリケーションで使用されていないか確認する
XAMPP Control Panel からアプリを起動
コントロールパネルは行列形式でアプリが並んでいて、Actions の列がアプリの起動/停止状態を表しています。
Actions のボタンが起動ボタンになっていて、ボタンのラベルが start のときに押せばアプリ開始 stop のときに押せばアプリ停止になります。
左の Service はOSのサービスのことです。Windows にログオン後に自動起動する設定などができます。(各アプリ停止時にチェックすると自動起動設定にすることができます)
各アプリで使用ポート番号が既存のアプリとかぶったときは、config ボタンから設定ファイルを開いて該当箇所を変更します。
Apache httpd.conf の設定
単にローカルで起動するだけなら、特に変更する必要はありません。
httpd.conf ファイルの DocumentRoot 設定に書くディレクトリパスの最後にスラッシュは必要ないので注意してください。
Apache のドキュメントルート
公開するファイルを置くディレクトリがドキュメントルートです。ここに index.html ファイルなどを配置します。
XAMPPでインストールした場合のデフォルトのローカルのパスは xampp\htdocs になります。
パスは後から変更することもできます。
すでに入っているファイルやディレクトリはサンプルなので削除してもかまいません。
PHP の設定
参考サイトで最低限の設定とされている設定を紹介します。 変数するファイルは xampp\php\php.ini です。
mbstring は Multi-byte character string の略で、UTF-8 などの1文字2バイト以上のマルチバイト文字のことです。
以下の各値は各自で検索して設定してください。
言語の設定を日本語にします。
mbstring.language = Japanese
エンコーディングの検出と自動変換の設定をOFFにします。
mbstring.encoding_translation = Off
エンコードの判別を行う優先順を設定します。
mbstring.detect_order = UTF-8,SJIS,EUC-JP,JIS,ASCII
無効な文字を非表示に設定します。
mbstring.substitute_character = none
文字コードの自動判定を厳密にする設定をOFFにします。
mbstring.strict_detection = Off
変更内容は Apache を再起動すると有効になります。
設定後の動作確認は、XAMPP コントロールパネルの MySQL 列の Admin ボタンを押し、 phpMyAdmin ページが表示されれば成功です。
詳細は XAMMP 関連の参考サイトで確認してください。
参考 XAMPP| PHPの設定ファイル(php.ini)を編集する
データベースの管理
XAMPP コントロールパネルの MySQL 列の Admin ボタンから phtMyAdmin を起動して管理します。
ブラウザで http://localhost/phpmyadmin/ にアクセスしても同じ操作ができます。
データベースデータベース(DB)管理画面からは、ユーザーやテーブル、データの作成/閲覧/更新/削除などができます。
ちなみに初心者向けの基本情報ですが、一般的なDBではユーザーがデータの保存されたテーブルに対して操作を行う仕組みになって、ユーザーとテーブルデータの両方を作成する必要があります。
一般的にDBユーザーはWebアプリ/サービスなどのユーザーとは別枠なので別々に作成します。
関連




コメント